App IFAPME

Lors d'un cours d'UX design, il nous a été demandé d'imaginer une application permettant la communication entre l'IFAPME, les profs et les élèves.
Après un brainstorming, un Worst Possible Idea et un Crazy 8, j'ai commencer les wireframes. Le but de ces wireframes étaient de représenter la partie permettant de donner un feedback aux différents cours reçu.
J'ai ensuite réalisée la partie Design selon une charte graphique définie.

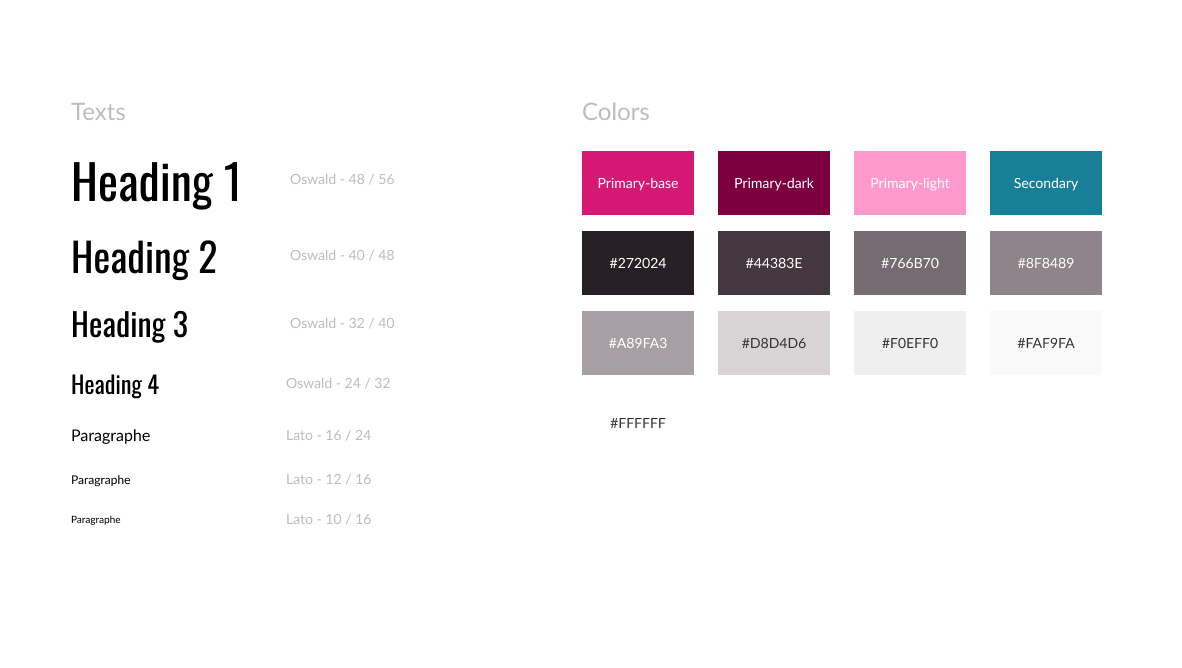
#D61774
En couleur primaire, un rose est utilisé.
#177F97
La couleur secondaire est un bleu clair.
#272024
J'ai utilisé les nuances de gris de la charte graphique mais j'en ai également rajouté quelques-uns pour avoir 9 niveaux de gris. Ceux-ci me permettront de guider l'oeil de l'utilisateur, structurer mes informations et ajuster mes niveaux de lecture. Je suis partie d'un noir légèrement saturé avec la couleur primaire jusqu'au blanc qui avait été définie en blanc pur par la charte graphique.
#FFFFFF
Le blanc est un blanc pur, défini par la charte graphique.

Pour les titres, la police Oswald est utilisée.
Il s'agit d'une police sans empattement, très lisible, qui permet de donner un côté moderne au site.
Comme il s'agit d'une Google fonts, elle est accessible depuis n'importe quel navigateur et visible par la plupart des utilisateurs, quel que soit leur système d'exploitation, la police n'aura pas besoin d'être téléchargée.
Pour le texte, la police Lato a été utilisée. Il s'agit également d'une Google Fonts.
C’est une police très simple, sans empattement, qui permet de donner un côté moderne au site. Cette police est également très lisible et peut être lu quel que soit la résolution de l'écran.
Le public cible est composé des membres de l'IFAPME, les professeurs et les élèves.
Le but du site est de simplifier la communication mais également de résoudre les différents pains points des personas.
Il nous a été demandé de nous concentrer principalement sur la partie feedback des cours. J'ai donc commencé par faire des wireframes de chacun de mes écrans pour ensuite passer au design de ceux-ci.
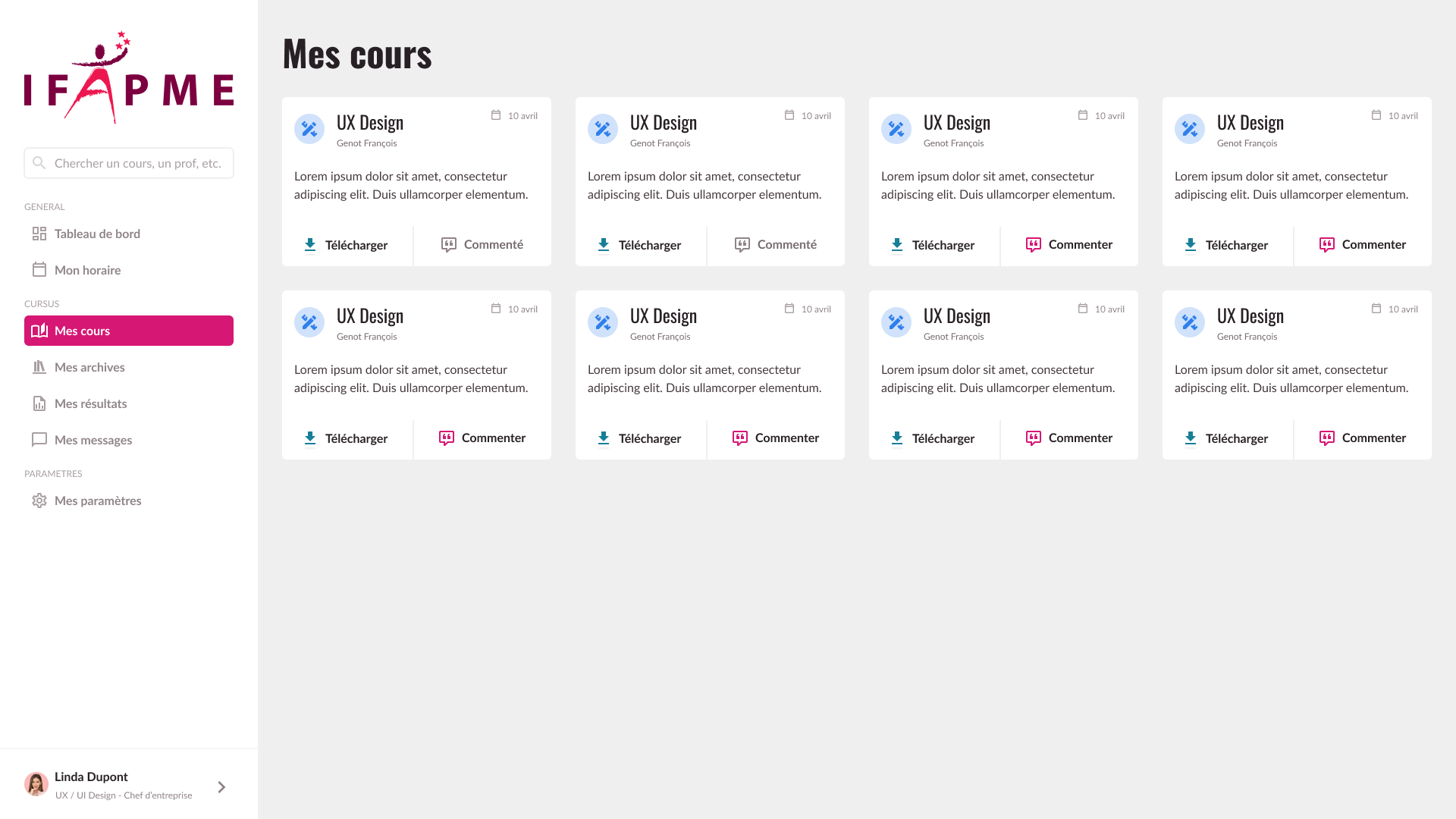
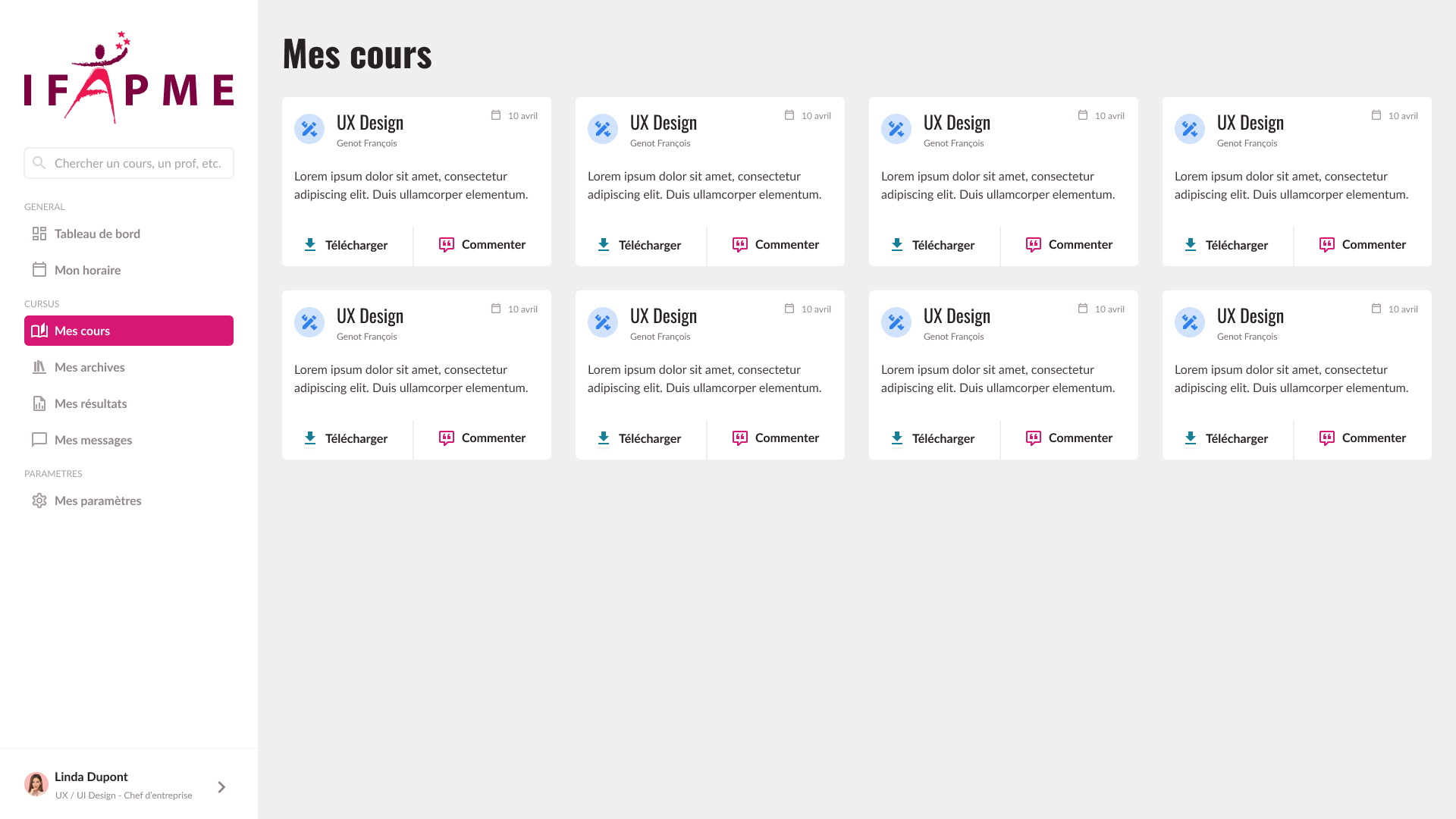
Le premier écran reprend l'ensemble des cours passé. J'ai placé des icônes en couleurs, représentant chacun des cours, pour que l'utilisateur puisse rapidement reconnaître les différents cours sans avoir à lire à chaque fois le contenu de chacune des cartes. Mes niveaux de lectures ont été construit à l'aide de mes nuances de gris mais également à l'aide des tailles de textes qui ont chacune été faites en suivant la grille des 8 px, ce qui permet de garder une certaine conhérence dans l'architecture des textes mais également d'améliorer la lecture et de donner plus de cohérence au design. Deux boutons sont visibles en bas de la carte, permettant à l'utilisateur de rapidement effectué les deux actions principales liées aux cours (télécharger les documents et donner un feedback au prof).

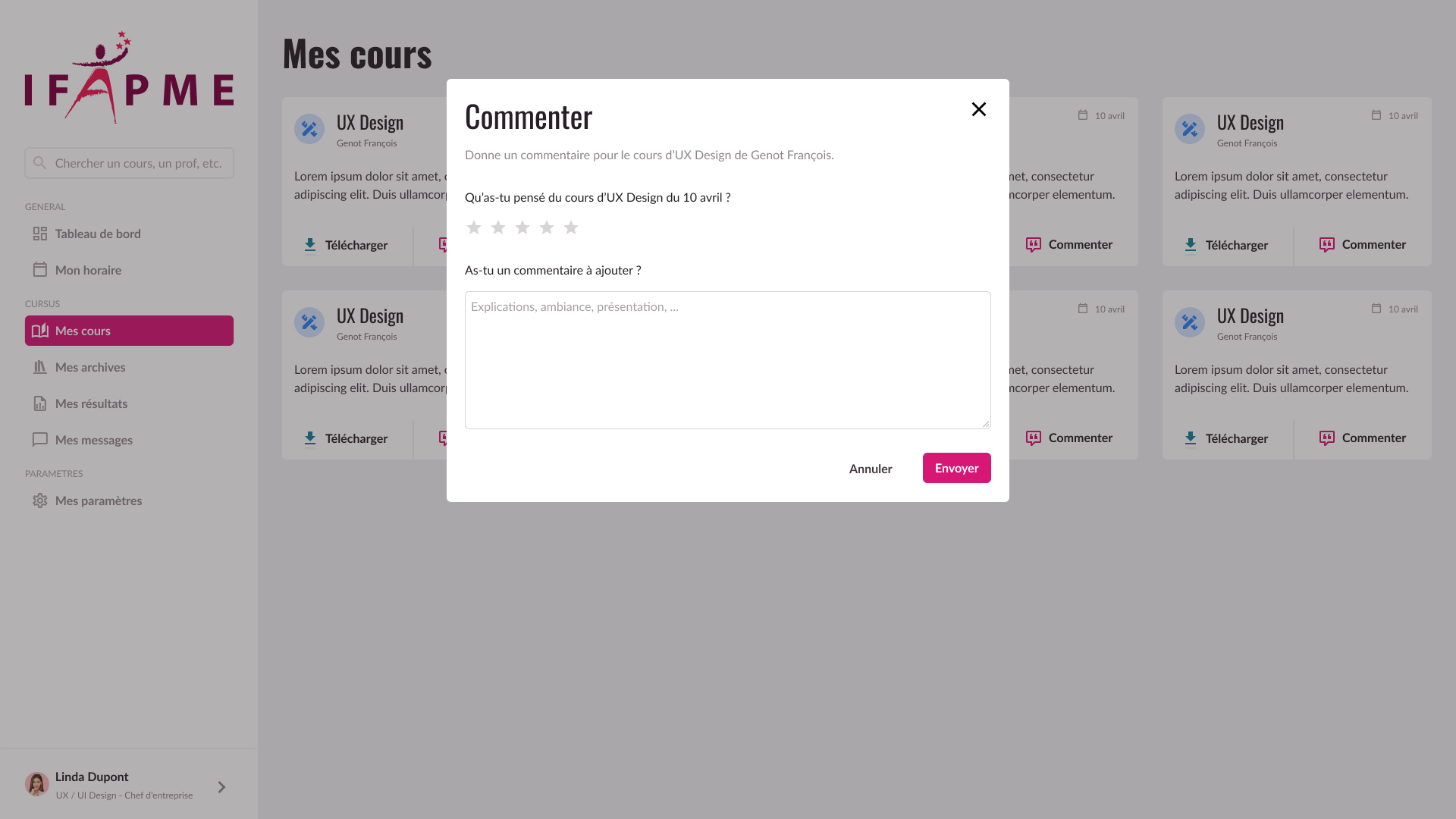
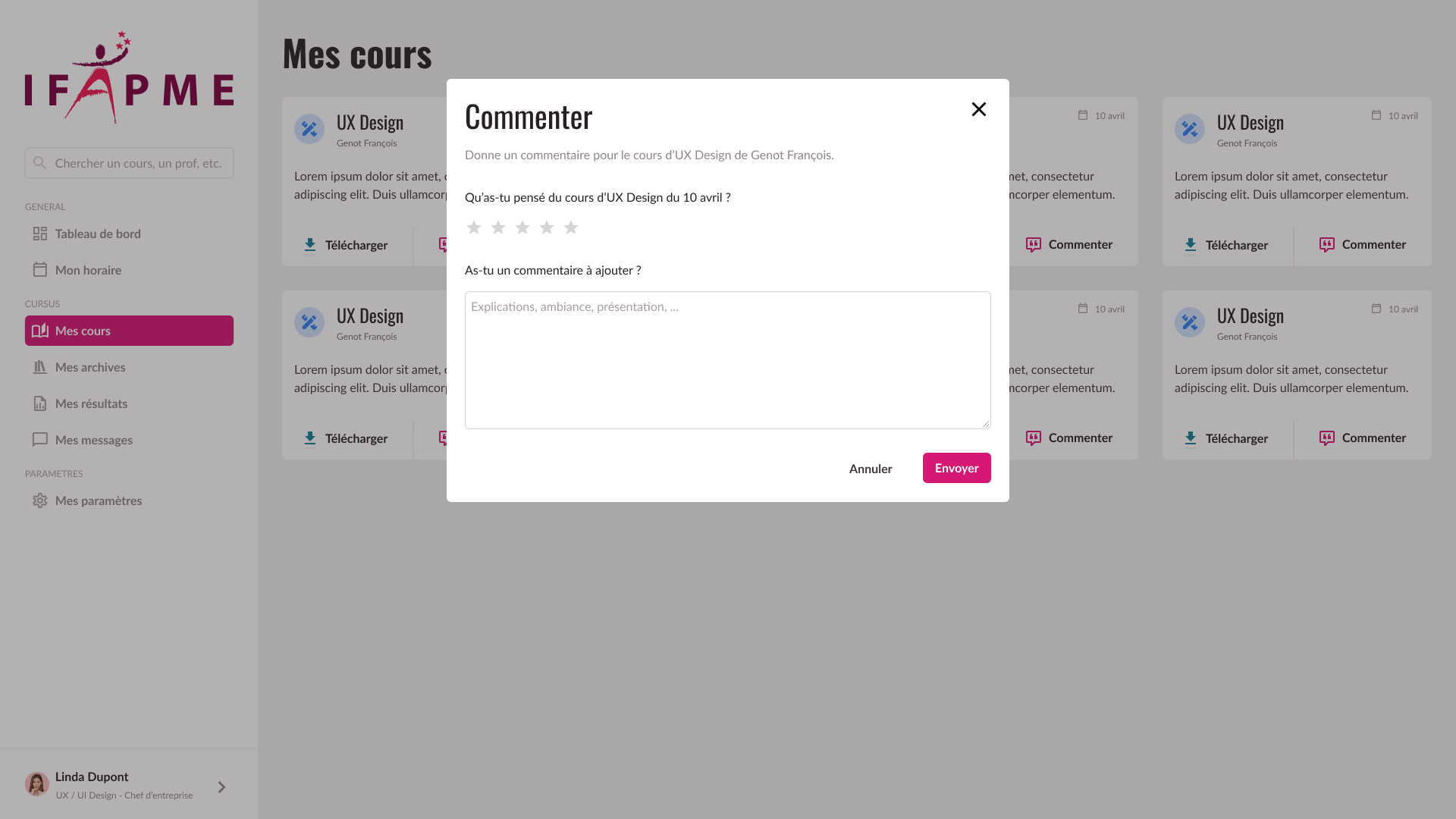
Le second écran est une modale permettant de commenter le cours. Étant donné que nous sommes sur une modale permettant de voir l'écran de base en dessous de celle-ci, l'utilisateur comprend où il est et ce qu'il faisait. Par contre, pour lui permettre de correctement identifier de quel cours il s'agit, diminuer les frustrations et prévenir les erreurs, j'ai remis les informations principales permettant d'identifier correctement le cours en question. J'invite ensuite l'utilisateur à donner une cote sous forme d'étoile et a laisser un commentaire.

Le troisième écran reprend ensuite l'ensemble des cours pour lesquels il n'a pas encore effectué chacune des actions. Les boutons changent pour permettre à l'utilisateur de rapidement voir les actions qui ont déjà été effectuées.